Khi nói đến từ “web” hay “website” hầu hết mọi người hoặc có lẽ 90% người hoặc hơn sẽ hiểu được website là gì? Hơn ai hết là những chủ doanh nghiệp và kể cả những người kinh doanh trực tuyến đều hiểu và sở hữu cho mình ít nhất một website. Vậy website là gì? Lịch sử giai đoạn hình thành website ra sao, chưa chắc bạn đã biết. Bài viết này EL (Elite Eleven) xin chia sẻ đến các bạn hiểu về các giai đoạn hình thành và phát triển website.
Nội dung chính
Website là gì?
Website là một tập tin HTML/XHTML (web tĩnh) hoặc được vận hành bởi các CMS chạy trên server hay máy chủ (web động) dùng giao thức HTTP/HTTPS để truy cập. Và nằm trên máy chủ trực tuyến World Wide Web (www) của internet và thường nằm trên tên miền hoặc tên miền phụ. Website còn gọi là một trang web gồm tập hợp các webpage hay là tập hợp các trang web con chứa nội dung hiển thị: văn bản, hình ảnh, video, âm nhạc.

Trang web được xây dựng với nhiều ngôn ngữ lập trình khác nhau: ASP.NET, Java, C++, PHP, JavaScript…Và người dùng giao tiếp và nhìn được nội dung trên website nhờ các trình duyệt website: Internet Explorer (IE trên Windows), Safari (trên MacOS), Microsoft Edge, Google Chrome, Firefox,…
Website có 2 loại

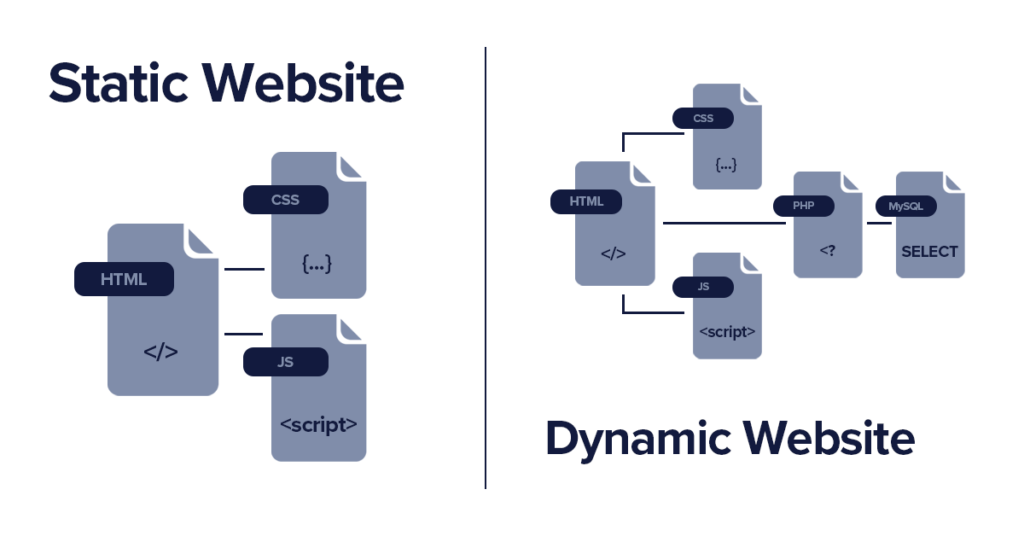
Website tĩnh
Website tĩnh (Static Website) là thuật ngữ để chỉ những trang web thường được thiết kế có nội dung ít cần thay đổi và cập nhật. Người dùng khi truy cập vào website này sẽ không thể trò chuyện hay có các hoạt động nào khác để tương tác với nó. Do đó, nội dung của web tĩnh đã được lên khuôn ngay từ lúc lập trình và nếu muốn thêm bớt nội dung thì người quản lý phải biết làm lại khuôn mới.

Web tĩnh là một văn bản HTML đơn thuần, sau khi tải trang HTML từ máy chủ xuống, trình duyệt sẽ biên dịch mã và hiển thị nội dung trang web, người dùng hầu như không thể tương tác với trang web. Nhiệm vụ của web tĩnh là đăng tải các thông tin giống như một tờ báo.
Website động
Website động (Dynamic Website) là thuật ngữ chuyên ngành dùng để chỉ những trang web được hỗ trợ bởi một phần mềm cơ sở web. Web động được thiết kế có thêm mục truy xuất dữ liệu và phần xử lý thông tin.
Các thông tin được hiển thị trên web động được gọi là cơ sở dữ liệu. Khi người dùng truy cập vào một trang web, các cơ sở dữ liệu này được gửi tới trình duyệt bằng những câu chữ, hình ảnh, âm thanh hay những dữ liệu số hoặc dạng bảng với nhiều hình thức khác nhau.

Ví dụ về một web động đó là: trang bán hàng trực tuyến, trang thương mại điện tử, các trang mạng thông tin lớn,… Vì vậy, web động sẽ có tính tương tác giữa doanh nghiệp và người dùng cao. Bạn hoàn toàn có thể quản trị nội dung website và điều hành thông qua các phần mềm hỗ trợ.
Web động thường được các nhà lập trình phát triển bằng các ngôn ngữ lập trình tiên tiến như: PHP, ASP.NET, ASP, Java, CGI, Perl và sử dụng các cơ sở dữ liệu mạnh như Access, Oracle, My SQL, MS SQL, DB2. Điều này giúp cho chủ sở hữu web động (chủ doanh nghiệp) có thể quản lý được nội dung và điều hành, chỉnh sửa và cập nhật thông tin trên trang web dễ dàng mà không cần nhờ đến lập trình viên chuyên nghiệp nào.
Website cấu tạo và hoạt động như thế nào?
Mã nguồn (Source Code)
Đây là phần lõi để website hoạt động, phần này được các lập trình viên/Coder xây dựng. Nếu ví website như một căn nhà thì phần mã nguồn có thể ví như: vật liệu, là khung, là lõi khi xây nhà.
Hosting/Máy chủ (Server, VPS)
Để xây nhà, bạn cần có đất, vì thế hosting giống như miếng đất để bạn xây nhà lên vậy. Hosting chứa tất cả những mã nguồn của website.
Tên miền (Domain)
Một căn nhà, cần có địa chỉ để người khác tìm đến. Mỗi máy chủ (Hosting) cũng có địa chỉ là IP sau đó tên miền được trỏ về địa chỉ IP đó, nhưng để thân thiện hóa và dễ nhớ hơn chúng ta cần sử dụng qua tên miền để người dùng dễ dàng và nhanh gọn truy cập vào. Ngoài ra một tên miền có thể có thêm tên miền phụ, gọi là subdomain; hiểu nôm na là miếng đất của bạn rất rộng và có nhà cô, dì, chú, bác cùng sống trong mảnh đất đó.
Môi trường internet
Để website hoạt động, người dùng cần có internet, và các trình duyệt để có thể sử dụng được web.
Lịch sử hình thành và phát triển Website
Sự ra đời của World Wide Web (www)
Vào những năm 1990 World Wide web (www) ra đời bởi Tim Berners Lee, một nhà khoa học của Anh. Sơ khởi ra đời của website nhằm chia sẻ những thông tin giữa các nhà khoa học trên thế giới.
Với mong muốn lợi ích hơn cho các nhà khoa học bằng cách tra cứu nhiều tài liệu hơn qua các đường dẫn, và thậm chí tạo một chuỗi liên kết các dữ liệu trên toàn cầu, mà khi chỉ là chỉ in văn bản trực tiếp trên internet

Vì thế vào 3-1989 ông đã viết đề xuất đầu tiên cho World Wide Web và đề xuất thứ 2 được gửi vào tháng 05-1990 cùng với một kỹ sư người Bỉ tên Robert Cailliau, và kết quả đã được chính thức hóa qua một đề xuất vào tháng 11-1990. Điều này đồng nghĩa đã có bản phác thảo các khái niệm và xác định các thuật ngữ quan trọng đằng sau web. Phác thảo này được mô tả như một dự án siêu văn bản “world wide web” và web được xem bởi các trình duyệt. Ý tưởng này không ai có thể đánh giá được mức độ thành công như thế nào.
Tim Berners Lee tiếp tục thực hiện kế hoạch của mình bằng việc phát triển 3 thành phần chính trong web: HTTP, HTML, và trình duyệt đầu tiên trên thế giới với tên gọi là: “World Wide Web”. Trang web đầu tiên được ra mắt với thế giới vào 06-08-1991 và cũng là năm HTML được sinh ra và vẫn còn được ứng dụng cho việc thiết kế website ngày hôm nay.
Sự ra đời của JavaScript & CSS
Sau sự kiện World Wide Web (W3C) ra đời với tài liệu đơn giản bằng văn bản. Thì ngày nay, các trang web ra đời với nhiều tài liệu và ứng dụng toàn diện hơn. Một phần là nhờ vào JavaScript và CSS.

JavaScript được công bố đầu tiên vào 19/08/1995 với tên gọi là Mocha. Nhưng vì một vài lý do nào đó www đã không còn được sự cộng tác của một số kỹ sư, trong đó có Robert Cailliau. Tuy CSS1 ra đời vào 1995 nhưng gặp nhiều rắc rối bởi mâu thuẫn giữa các trình duyệt lúc bấy giờ.
Năm 1996, CSS1 là một sự đề nghị chính thức của W3C. Vào tháng 05-2000, Internet Explorer 5 đã ra đời. Đây là trình duyệt đầu tiên hỗ trợ các đặc điểm kỹ thuật CSS1 và hầu như hoàn hảo đến 99%.
Lịch sử phát triển các thế hệ Web
Web 1.0 – Hiển thị thông tin
Được gọi là thế hệ web hiển thị thông tin (static website). Web 1.0 đời vào năm 1989 cùng với sự xuất hiện của internet. Web 1.0 đã tạo ra một nơi giúp người dùng có thể tiếp cận thông tin tự xa thông qua internet một cách dễ dàng hơn. Tuy nhiên, Web 1.0 lúc đó căn bản là chỉ là những dòng text được gắn thêm các đường link dẫn đến các bài khác. Người dùng hầu hết chỉ là những người tra cứu thông tin (consumers) và không thể tương tác với nội dung mình đọc được. Việc sáng tạo nội dung để đăng lên web cũng rất bị hạn chế vào thời điểm đó.
Thành quả tiêu biểu của thế hệ web 1.0 là các trang thông tin tĩnh của các công ty, tập đoàn đa. Các cổng thông tin báo chí cơ bản.
Về mặt công nghệ thì có thể hiểu web 1.0 là những web mà mã nguồn chỉ có phần front end tức là chỉ có html, css chứ không có hệ quản trị cơ sở dữ liệu nào cả.
Web 2.0 – Chuyển giao thông tin
Cùng với sự phát triển của internet và số lượng người dùng, các nhu cầu mới trên nền tảng web cũng phát sinh. Thế hệ web 2.0 phát triển mạnh mẽ cho tới tận ngày nay. Web 2.0 khắc phục được việc truyền tải thông tin một chiều, cho phép người dùng tương tác với trang web theo các yêu cầu riêng biệt.
Với web 2.0 bạn có thể đăng ký tài khoản, bình luận, tạo bài viết, post video trên youtube hay tạo trang mạng xã hội riêng của mình trên Facebook…
Về mặt công nghệ thì có thể hiểu web 2.0 là những web có mã nguồn gồm cả phần front end và back end tức là có thêm ngôn ngữ server kèm theo như PHP, Node JS, Java,… cùng với một hệ quản trị cơ sở dữ liệu nào đó như Mysql, Mongodb,…
Nhờ có web 2.0 mà thế giới Internet dần trở nên phẳng hơn rất nhiều, những gì web 2.0 mang lại thật sự rất tuyệt vời. Mọi người trên thế giới có thể tương tác với nhau và tiếp cận nhiều thông tin hơn. Tuy nhiên sau một thời gian dần dần các ông lớn công nghệ như Twitter, Facebook,… dần thống trị web 2.0 và họ đã khai thác thông tin người dùng để triển khai các dịch vụ khác như quảng cáo để kiếm lợi cho bản thân. Dù bạn là người góp phần xây dựng nên web 2.0 nhưng nó lại thuộc về các ông lớn trên. Họ hoàn toàn có thể dể dàng xoá nội dung đó hoặc thậm chí khoá tài khoản cá nhân đó. Chính vì còn một số bất cập của web 2 nên web 3 đã ra đời nhằm giải quyết các vấn đề đó.
Web 3.0 – Chuyển giao giá trị
Web 3.0 là phiên bản được ra đời để giải quyết các vấn đề của Web 2.0. Với Web 3.0, quyền lực được đưa về tay người dùng, bản thân người dùng chính là người sở hữu (owners) cho thông tin của mình và không thể bị can thiệp bởi bất kỳ ai.
Việc không phải chịu những hạn chế của Web 2.0 cũng là tiền đề để mở ra một kỉ nguyên mới khi người dùng có thể chuyển giao giá trị trên Web một cách tự do và không cần quá nhiều yếu tố về lòng tin.
Các đặc điểm của web 3.0 bao gồm:
- Open – Nó được tạo ra bằng phần mềm mã nguồn mở được phát triển bởi một cộng đồng các nhà phát triển sẵn có và cởi mở và được hoàn thiện trong tầm nhìn đầy đủ của công chúng.
- Trustless – Mạng cung cấp cho người dùng quyền tự do tương tác công khai và riêng tư mà không có người trung gian khiến họ gặp rủi ro, do đó dữ liệu sẽ “không đáng tin cậy”.
- Permissionless – Bất kỳ ai, kể cả người dùng và nhà cung cấp, đều có thể tham gia mà không cần sự cho phép của tổ chức kiểm soát.
- Ubiquitous – Web 3.0 sẽ cung cấp Internet cho tất cả chúng ta, bất cứ lúc nào và từ bất kỳ vị trí nào. Đến một lúc nào đó, các thiết bị kết nối Internet sẽ không còn bị giới hạn ở máy tính và điện thoại thông minh như ở web 2.0. Vì IoT (Internet of Things), công nghệ sẽ cho phép phát triển vô số loại tiện ích thông minh mới.
So sánh sự khác nhau giữa 3 thế hệ Web
| Web 1.0 | Web 2.0 | Web 3.0 |
|---|---|---|
| Chủ yếu là chỉ đọc | Đọc và viết | Di động và cá nhân |
| Công ty | Cộng đồng | Cá nhân |
| Trang chủ | Blog / Wiki | Phát trực tiếp / Phát sóng |
| Sở hữu nội dung | Chia sẻ nội dung | Hợp nhất nội dung |
| Biểu mẫu web | Ứng dụng web | Ứng dụng thông minh |
| Thư mục | Gắn thẻ | Hành vi người dùng |
| Lượt xem trang | Chi phí cho mỗi lần nhấp chuột | Cam kết của người dùng |
| Biểu ngữ quảng cáo | Quảng cáo tương tác | Quảng cáo hành vi |
| Britannica trực tuyến | Wikipedia | Mạng ngữ nghĩa |
| HTML / Cổng thông tin | XML / RSS | RDF / RDFS / OWL |